
While this particular image was fairly easy, I have found a few that are much harder. While the colors aren't exact (probably the person running the program rather than the program itself), they are very close, and the drawing edges are much smoother when the image is enlarged. You can see how the png is fuzzy, but the svg isn't. Look at the difference when I enlarge them both.

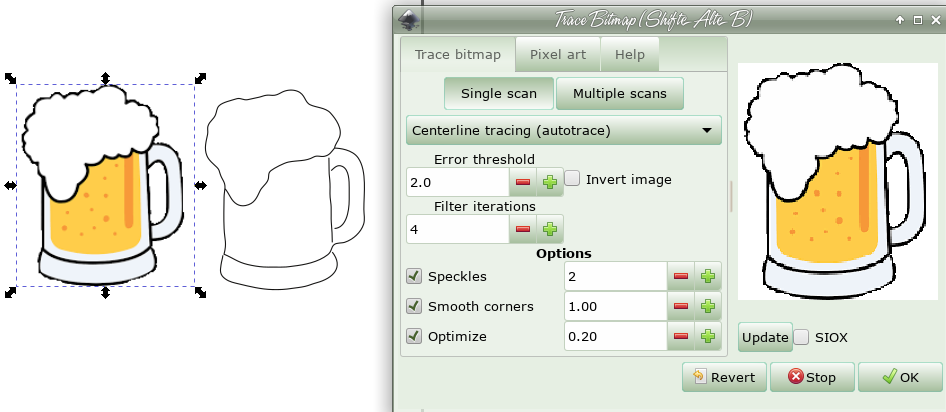
The selected image on the right is the trace. Also, at the bottom, uncheck Smooth, as it seems to improve the quality. In your Trace Bitmap window, choose Colors down under Multiple scans. (Rats! I wanted a color image!) OK, let's do it again, and do multiple scans. The black and white image can be saved as an svg.

The svg will appear over the original, but I moved it to the right. You might have to play with the settings, but the default is pretty good, or you could go up to 0.500.

Make sure Brightness Cutoff is chosen (and check Live Preview if you want). The first time will be a single scan, which will give us a black & white image (just for illustration). Select your image, and click Path > Trace Bitmap. So, can we convert this grainy thing to an svg? Yes! Let's do it! The text will be exactly the same no matter how big you enlarge the image, so it definitely has advantages. An svg, on the other hand, is described using an xml text file. When you enlarge a pixel graphic (the image up above is a png), the pixels enlarge, which allows the image to lose quality and get grainy. Scalable Vector Graphics are defined in a text file rather than with pixels, like many other graphics formats. Vectorizing it means that we will convert it from a bitmap to a scalable vector image, which can be resized without losing any quality. is there anything we can do about that? We could vectorize it.

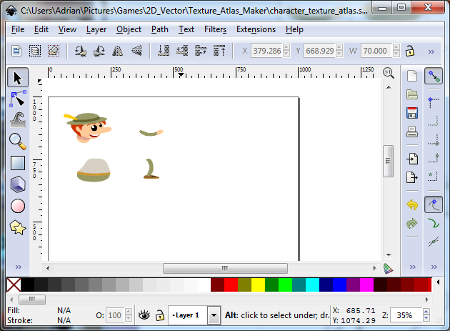
Well, look at it now, kinda grainy and the edges aren't as smooth as the smaller image. However, for what I'm doing, it needs to be bigger: For example, maybe I'm doing something for New Year's, and want to use this noise maker clipart: The problem is, when I enlarge it to the size it needs to be, it gets all fuzzy. OK, say I'm creating a magazine cover and I just HAVE to use a certain piece of clipart. Inkscape Tutorial: How To Vectorize A Bitmap


 0 kommentar(er)
0 kommentar(er)
